Text Editor
in IDE
IDE Development Course
Andrew Vasilyev
Licensed under CC BY-NC-SA 4.0
Today's Agenda
Today, we will delve deep into the functionalities and features of text editors, exploring topics such as syntax highlighting, code navigation, document markup, typing assistance, and customization options. We will also discuss the importance of inclusive design and accessibility in text editors to ensure a diverse and inclusive user experience.
Features
Introduction
Text editors are pivotal components of Integrated Development Environments (IDEs). They play a crucial role in software development by providing developers with the tools to write, edit, and optimize code efficiently. A well-designed text editor enhances code readability and accelerates the development process, contributing to the overall quality of software products.
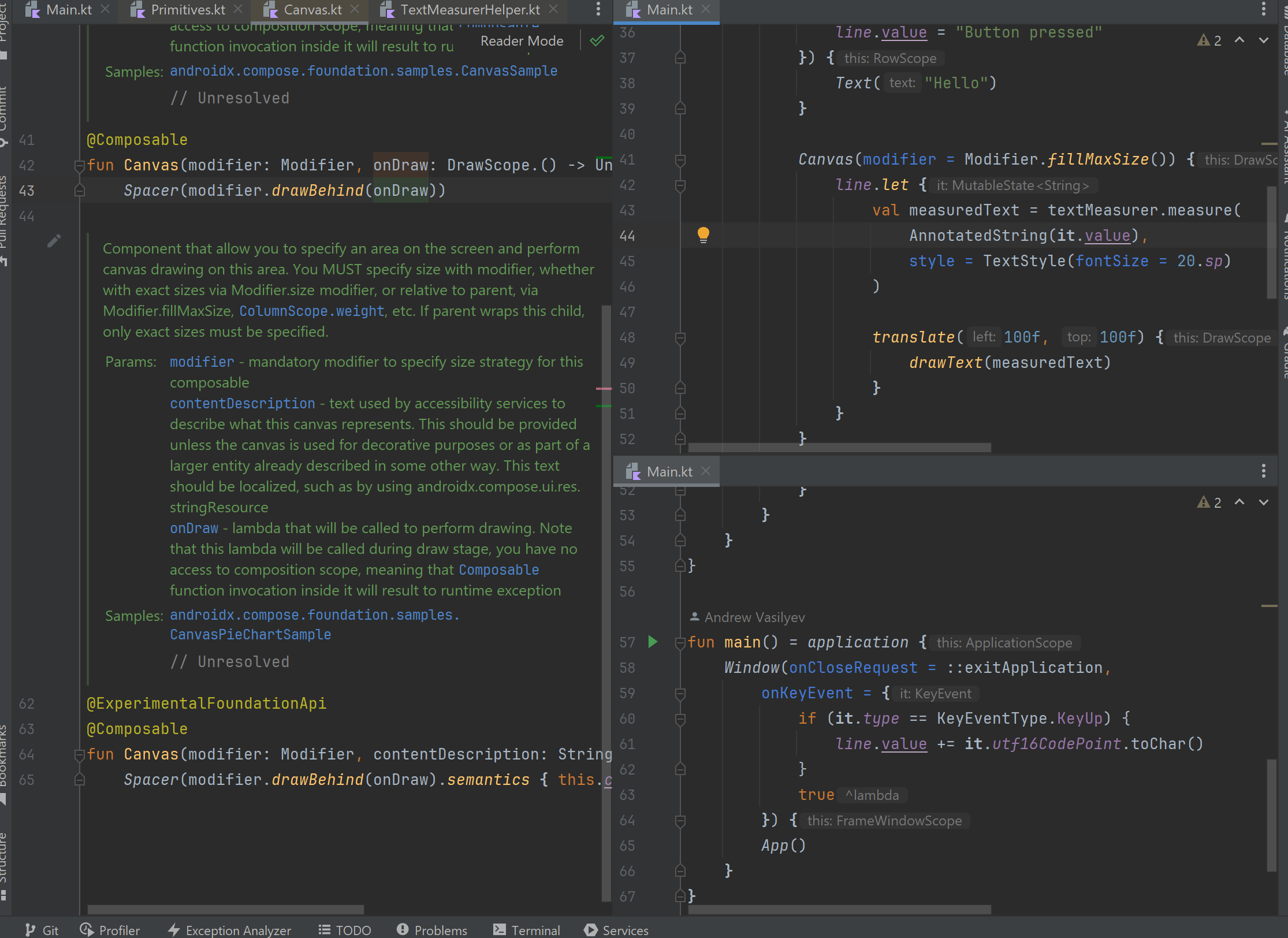
Syntax Highlighting
Syntax highlighting is a feature that displays source code in different colors and fonts according to the category of terms. This feature is crucial for developers as it increases the readability of the code, helps in debugging, and allows developers to distinguish easily between different elements of the code, such as keywords, variables, and symbols.

Lexical vs Semantic Syntax Highlighting
Lexical syntax highlighting relies on recognizing the syntax of the programming language, coloring keywords, strings, and other elements according to predefined rules. It is faster but less accurate, as it doesn’t understand the context or the semantics of the code.
Semantic syntax highlighting, on the other hand, involves understanding the code's context and meaning. It provides more accurate and meaningful highlighting, distinguishing between variables, functions, and types based on their roles and usage in the code, but may be more resource-intensive.
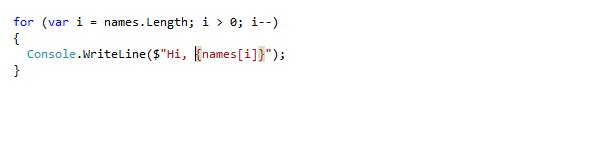
Error Highlighting
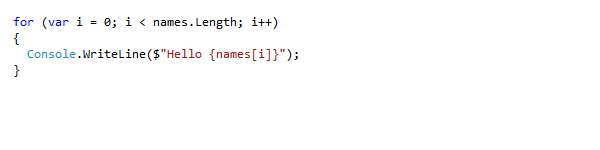
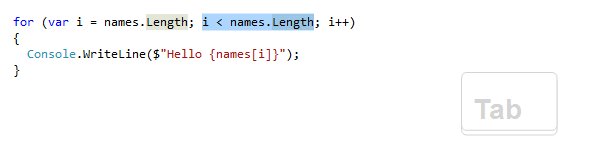
Error highlighting is a crucial feature in text editors within IDEs. It provides immediate visual feedback to developers about errors in the code. By underlining or changing the color of erroneous code, it allows developers to quickly identify and rectify mistakes, enhancing code quality and reducing debugging time.
This feature often works in tandem with other tools like linters and compilers to provide accurate and meaningful error information, helping developers understand the nature and location of the errors, and sometimes even offering suggestions for fixes.

Line Numbers, Rulers, and Guides
Line numbers, rulers, and guides are essential features in text editors within IDEs. They aid in code navigation and alignment, allowing developers to quickly locate specific lines of code and maintain proper indentation and formatting, which is crucial for code readability and maintenance.

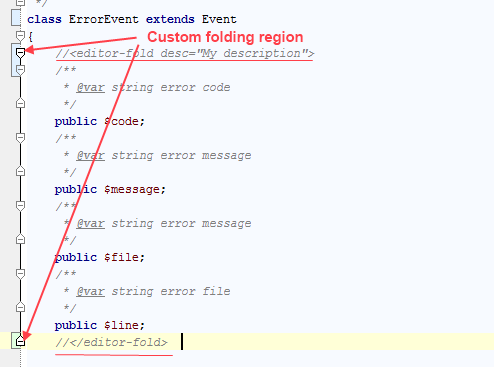
Code Folding and Regions
Code folding allows developers to collapse and expand sections of code, making it easier to manage and navigate through large codebases. Regions, on the other hand, allow developers to group related code blocks, enhancing the organization and readability of the code. Both features contribute to a cleaner and more efficient coding environment.

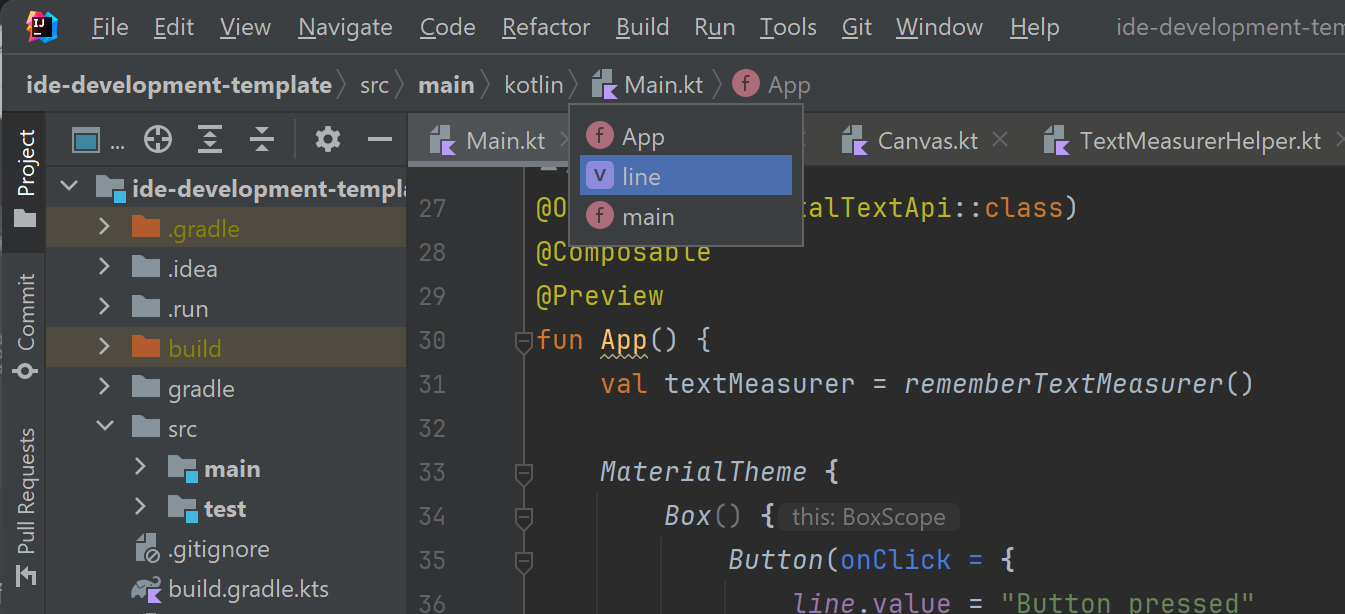
Breadcrumb Navigation and Code Hierarchy Traversal
Breadcrumb navigation provides a hierarchical representation of the code structure, allowing developers to traverse the code hierarchy easily. It is crucial for understanding the relationships and dependencies within the code, enabling developers to maintain a clear mental model of the codebase and make informed coding decisions.

Bookmarks and Pins
Bookmarking and pinning are essential features in IDEs that aid in efficient code navigation and referencing. They allow developers to mark specific lines or sections of code for quick access, reducing the time spent on searching and enhancing overall productivity.

Other Navigation Tools
Besides the primary navigation features, text editors also offer a variety of other tools such as search and replace, bookmarks, and jump to line, which further enhance the ease of code navigation. These tools are indispensable for efficient coding, allowing developers to quickly modify, locate, and reference specific parts of the code.

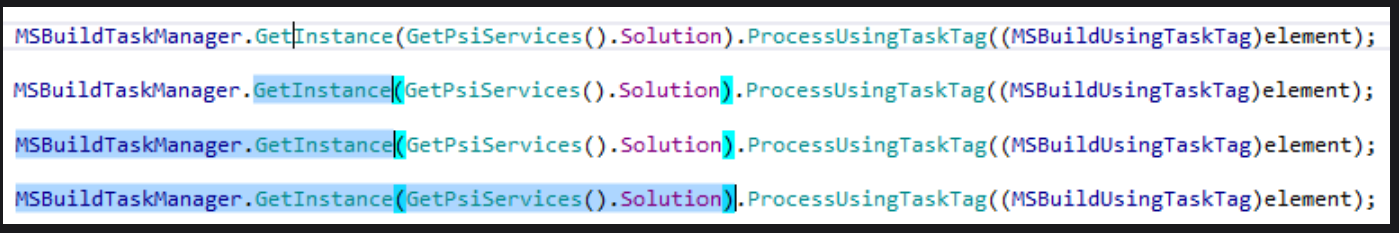
Advanced Selection Methods
Advanced selection methods, such as box selection and structured selection, are pivotal for efficient code editing. They allow developers to select and modify specific parts of the code accurately, reducing the risk of errors and enhancing the overall coding experience.

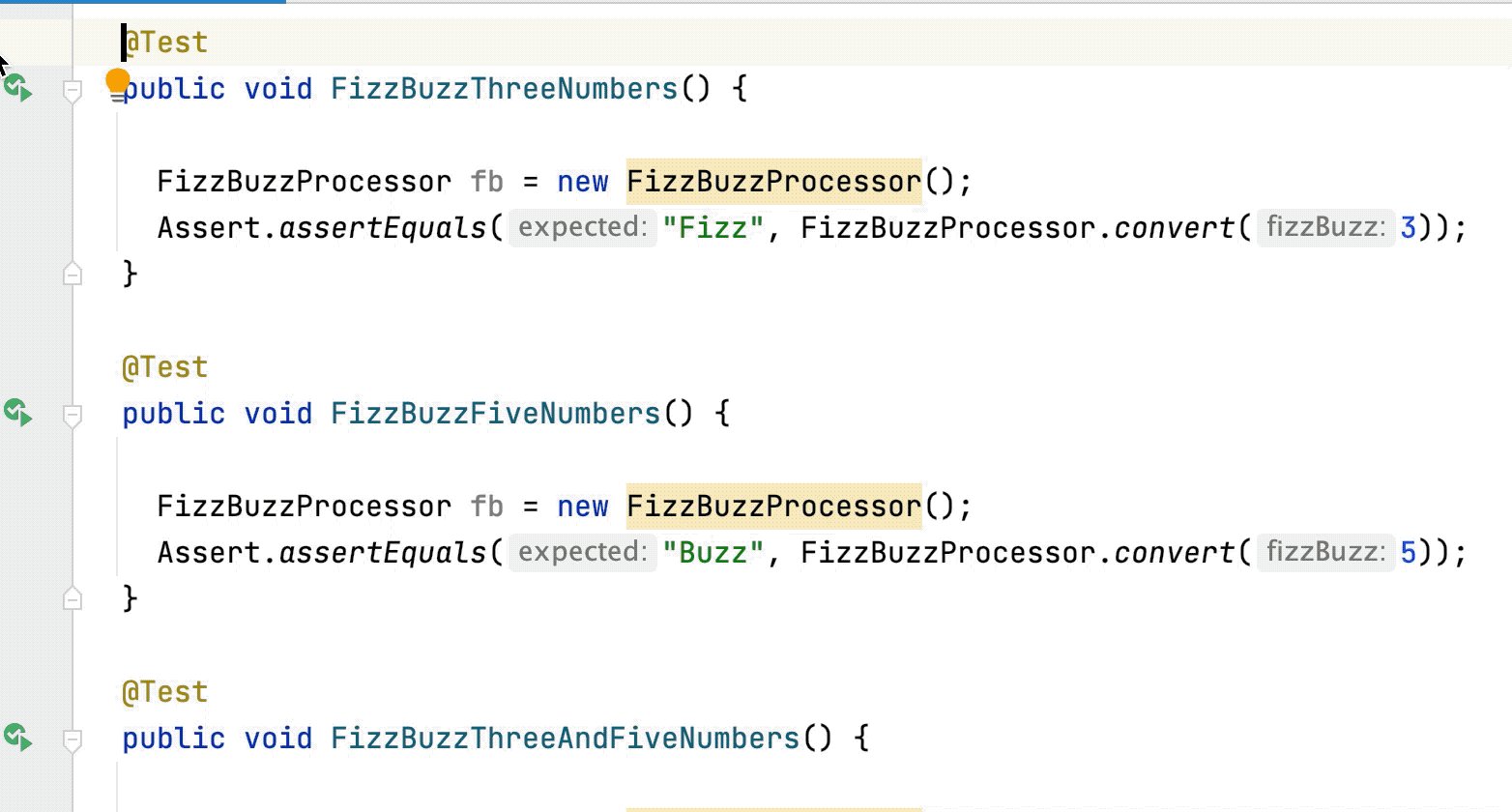
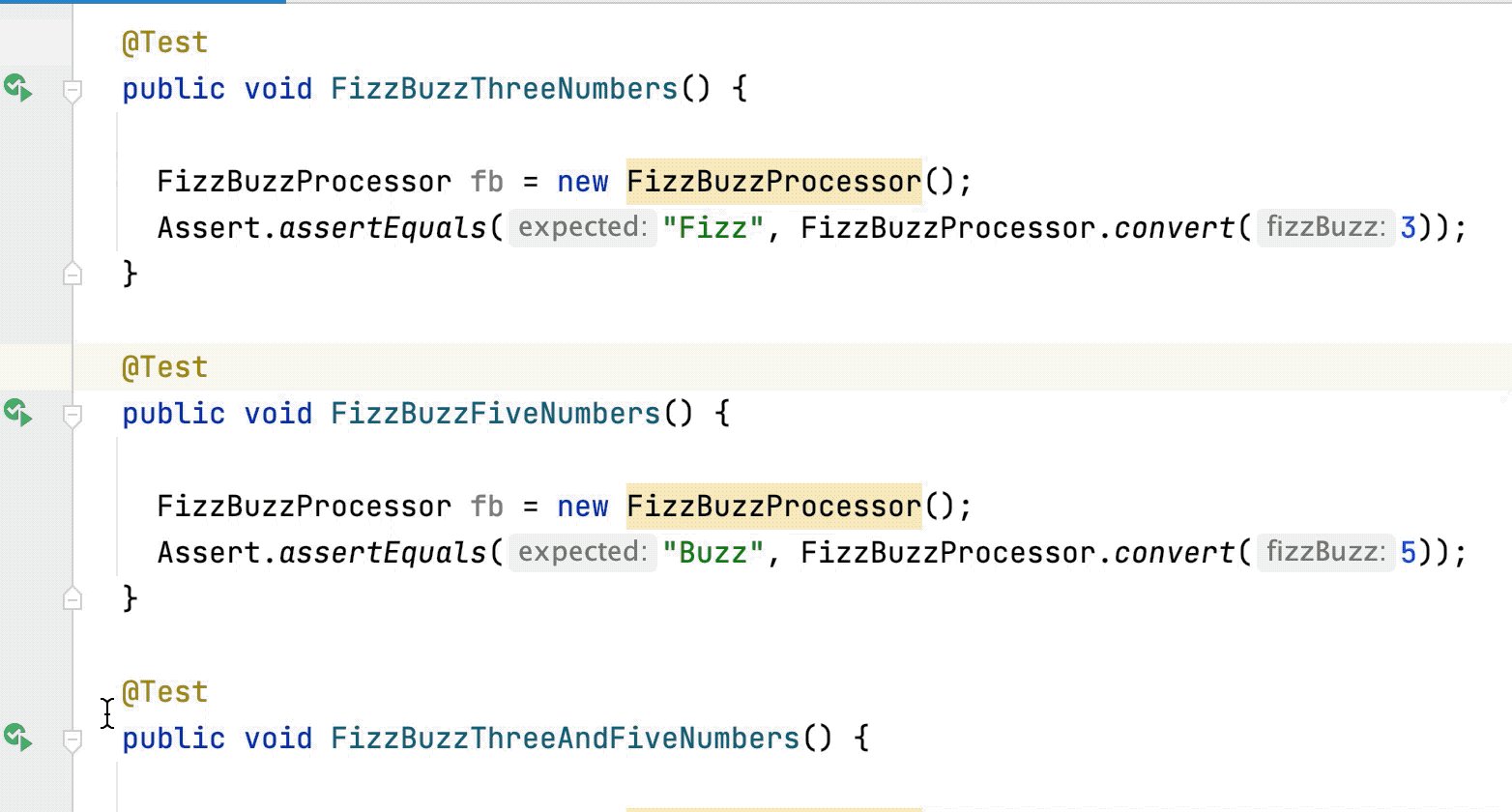
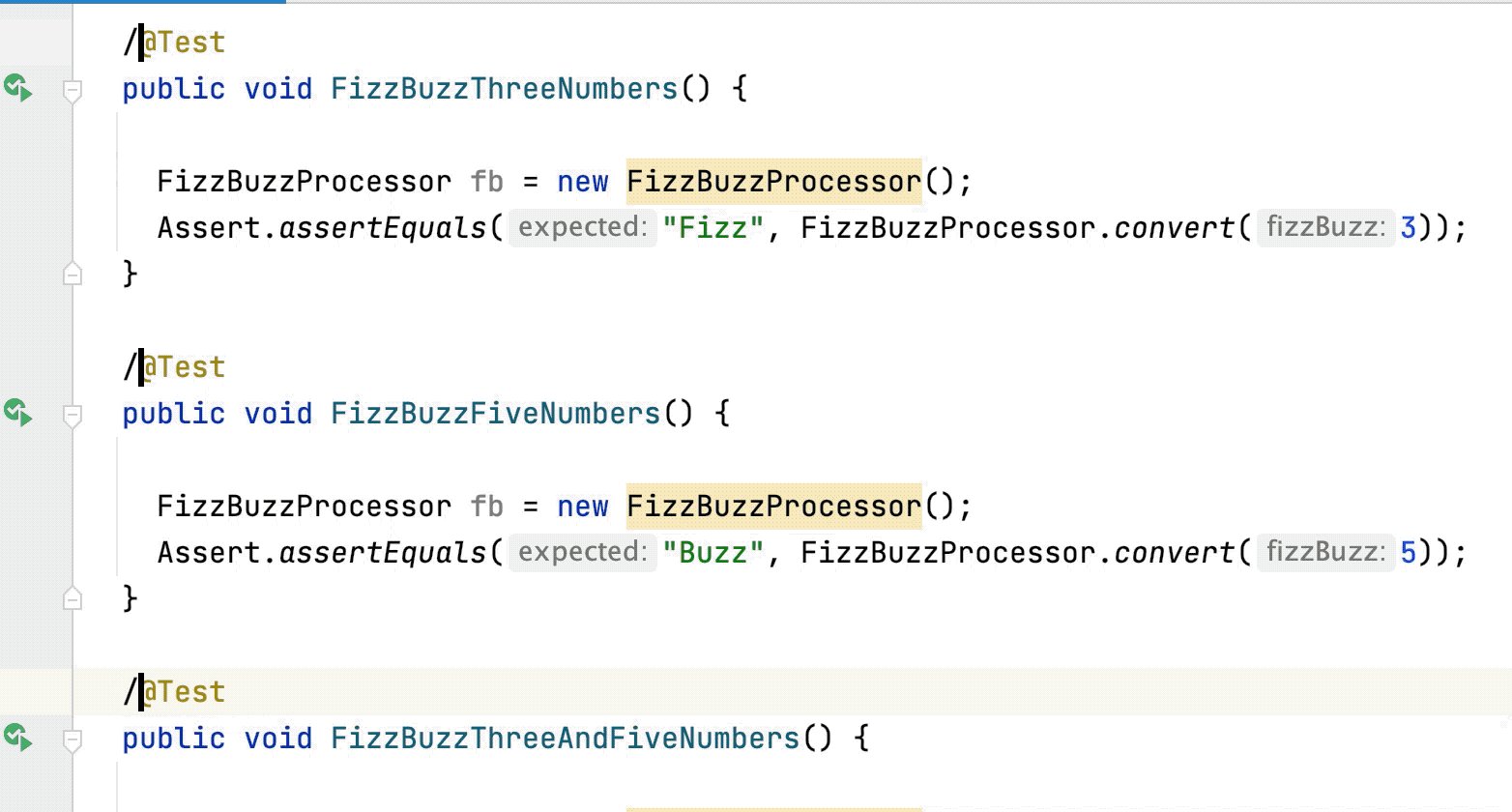
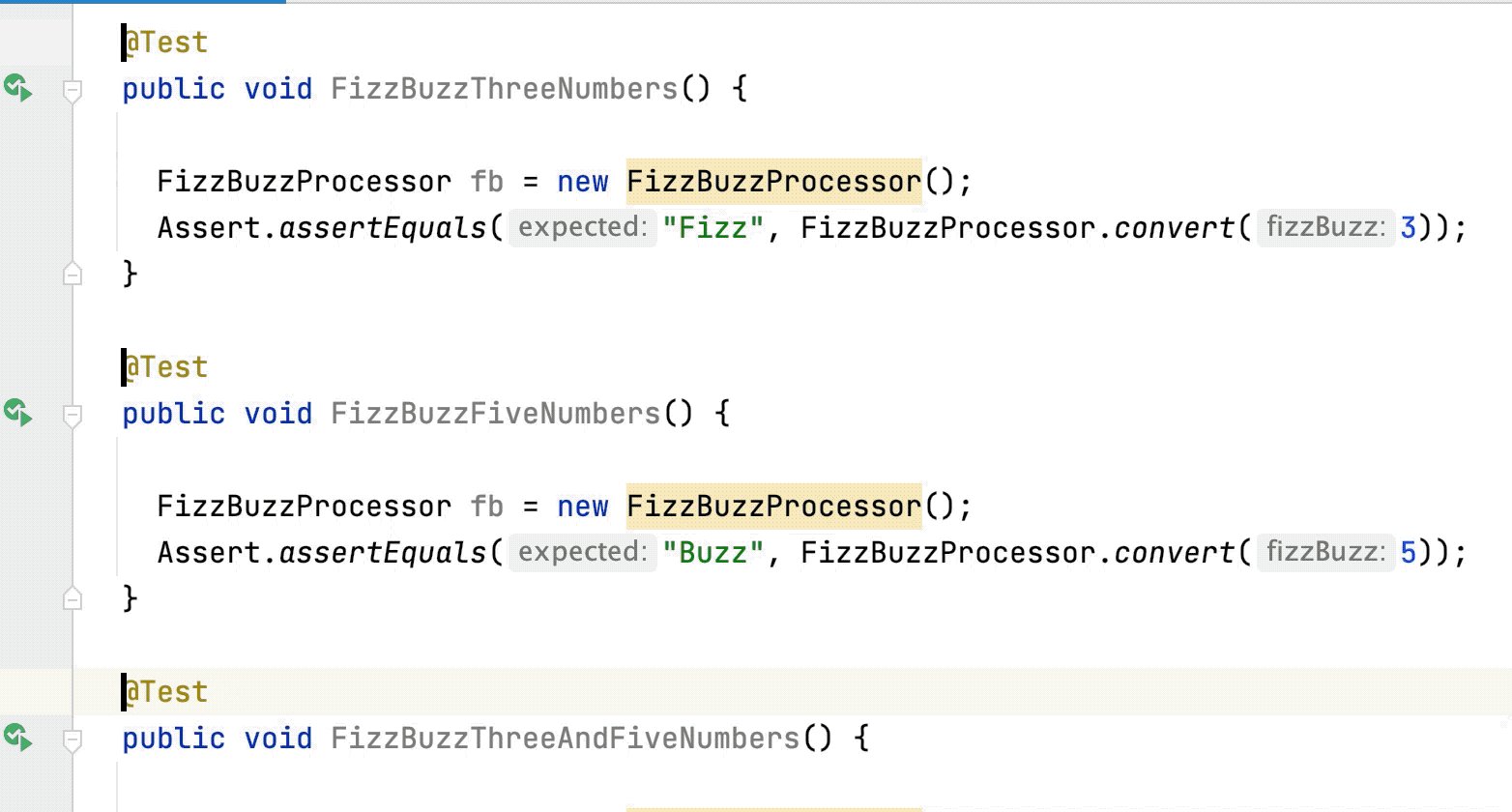
Multi-cursor Editing
Multi-cursor editing is a powerful feature that allows developers to make edits at multiple locations simultaneously, significantly speeding up the coding process. It is particularly useful for making repetitive changes, ensuring consistency and reducing the likelihood of errors.

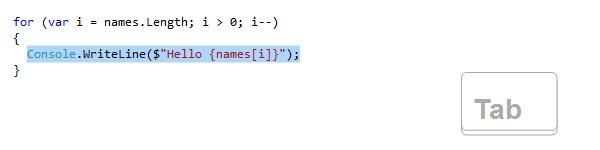
Inlay Hints
Inlay hints and adornments provide additional information and visual cues within the text editor, aiding in code comprehension and debugging. They offer insights into variable types, parameter names, and error states, allowing developers to understand and rectify issues more efficiently.

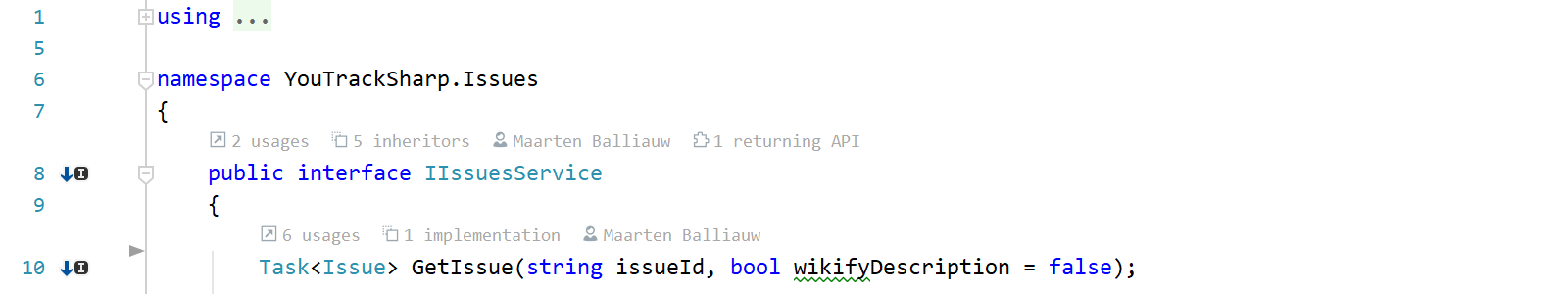
Code Vision/Code Lenses
Code Vision is a feature in IDEs that provides contextual information and actions directly within the editor, enhancing developer understanding and productivity. It offers insights into the structure, dependencies, and state of the code, allowing developers to make informed decisions and write better quality code.

Split and Multiple Views
Split and multiple views in text editors enable developers to view and edit different parts of the codebase simultaneously. This feature is crucial for efficient code comparison, referencing, and multi-tasking, leading to enhanced productivity and code quality.

Embedded Languages and Language Injection
Embedded languages and language injection allow text editors to support multiple programming languages within a single file. This feature is essential for developing polyglot applications and enhances the text editor's versatility and utility in multi-language projects.

Document Markup
Understanding Document Markup
Document Markup involves using codes, formats, or tags to define the structure of a document. It is crucial for implementing syntax highlighting in text editors, allowing developers to easily distinguish between different elements of the code, such as keywords, variables, and strings.
Highlighters
Highlighters are tools within text editors that use document markup to visually differentiate various elements of the code. They utilize different colors, fonts, and styles to represent different elements of the code, enhancing code readability and helping in quickly identifying syntax errors.

Highlighters
A highlighter is typically defined as an interval in text (start offset and end offset) with a set of attributes such as color, effect, font, and font style, etc.
Highlighters can overlap and stack up to create combined highlighting effects.

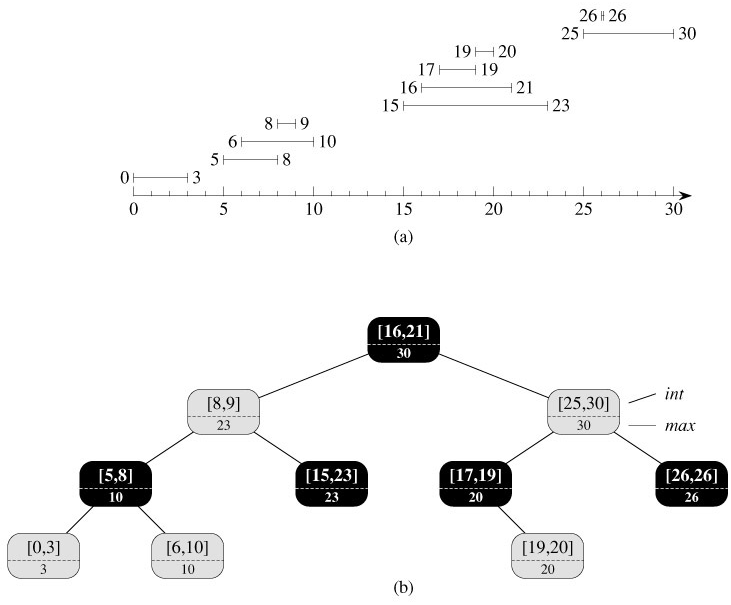
Interval Trees
Interval Trees are data structures that are leveraged for implementing document markup in text editors. They are efficient in storing and querying intervals and are pivotal in maintaining the accuracy of document markup, especially during text modifications.
The key abilities of Interval Trees are to efficiently query for all intervals that include a specific point and to build an ordered list of intervals with overlaps.

Updating Document Markup on Edits
When edits are made to a document, it is crucial to update the document markup accordingly to maintain the accuracy of syntax highlighting and other text decorations. Efficient updating mechanisms are essential to ensure that the modifications in the text are reflected promptly in the markup, avoiding discrepancies and maintaining a coherent representation of the document.
This involves recalculating the positions and ranges of the markup elements based on the edits made.
Updating Document Markup on Edits
On the main thread:
1. Update highlighter ranges according to text insertions/deletions.
2. Rebalance the interval tree.
3. Invalidate the changed area on the screen.
On a background thread:
1. Calculate updates to document markup using language services.
2. Cancel and restart if there are new updates.
3. Send updates to the main thread.
4. Update markup, rebalance, and invalidate changed areas on the screen.
Customization, Inclusion and Accessibility
Building Inclusive Text Editors
Inclusion and accessibility in text editors are not just about compliance; they are about creating a user-friendly environment for everyone. By incorporating inclusive design principles and accessibility features, we can build text editors that are usable by a diverse range of individuals, fostering equality and diversity in the software development community.

Theme Customization
Theme customization is essential for creating a visually pleasing and comfortable coding environment. It allows developers to change the color scheme, icons, and overall appearance of the text editor, reducing eye strain and improving user satisfaction.


Screen Reader Support
Screen reader support is essential for making text editors accessible to visually impaired users. It converts textual information into synthesized speech, enabling users to understand and interact with the software effectively.

High Contrast Themes
High contrast themes are crucial for users with visual impairments. They enhance the visibility of text and interface elements, reducing eye strain and improving the overall usability of the text editor.

Keyboard Accessibility
UI should be designed to ensure that all its functionalities are navigable and operable through a keyboard interface, emphasizing keyboard accessibility as a critical component to guarantee universal access to information without the necessity of a mouse. For a UI to be considered keyboard accessible, it must not only be operable via keyboard but must also integrate the following elements: a discernible keyboard focus, a logical tab order, and it must prevent keyboard traps.
Keyboard accessibility is vital for users with mobility impairments. It allows users to navigate and interact with the text editor using keyboard shortcuts and commands, ensuring that the software is usable and accessible to a wider range of individuals.
Conclusion
Text editors are the backbone of IDEs. They play a pivotal role in software development, providing developers with the tools needed to write, edit, and optimize code. By understanding and implementing advanced features, customization options, and inclusive design principles, we can build text editors that enhance developer productivity, code quality, and user satisfaction.
Next: "Handling Projects in IDEs"

Questions & Answers
Thank you for your attention!
I'm now open to any questions you might have.